CSSグリッドを使って2カラムのブログレイアウトを行っていた際、各コンテンツがトラックサイズにあわせて揃ってしまう問題が発生。
今後またこのようなことが起きたときに忘れないよう、ここに対処策をメモとして残しておきます。
例
CSSグリッドで2カラムのレイアウトにし、さらにgrid-gapで各コンテンツの間隔を指定させています。
<body>
<div class="main">
<div class="main-box"></div>
<div class="main-box"></div>
<div class="main-box"></div>
</div>
<div class="sub">
<div class="sub-box"></div>
<div class="sub-box"></div>
</div>
</body>body {
display: grid;
grid-template-columns: 2fr 1fr;
grid-column-gap: 20px;
column-gap: 20px;
}
.main,
.sub {
display: grid;
grid-row-gap: 20px;
row-gap: 20px;
}
.main-box {
background-color: lightblue;
border-radius: 10px;
height: 150px;
}
.sub-box {
background-color: antiquewhite;
border-radius: 10px;
height: 400px;
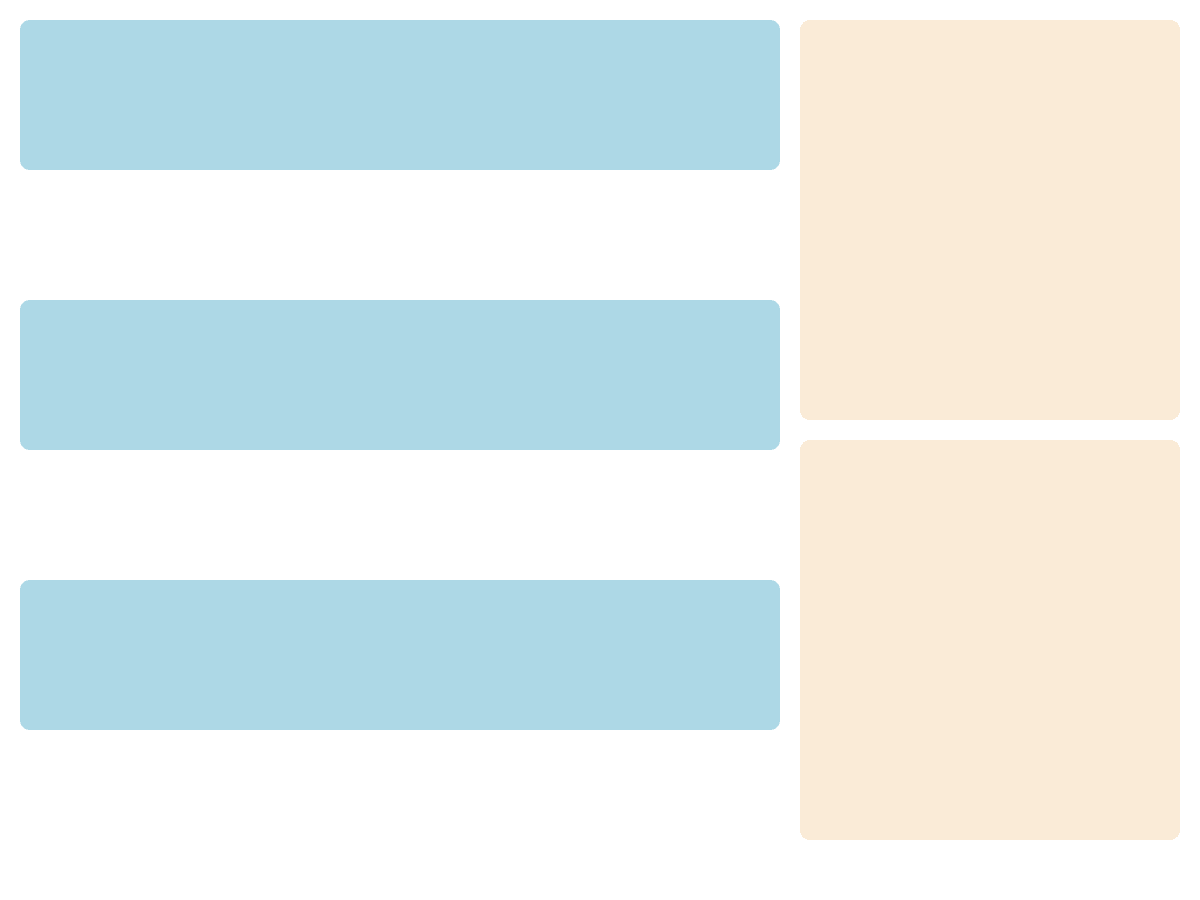
}このコードをGoogle Chromeで表示させた結果がこちら。

本来はmainのboxを上辺に揃えて表示させたいのですが、subのブロックの高さに合わせて広がっています。
解決策
原因はグリッドアイテムの位置揃えの初期値がstretchになっているからでした。
align-itemsで縦方向の位置揃えをstartにするか、mainとsubに個別でalign-selfをstartに指定すると、上辺に揃えることが無事できました。
body {
align-items: start;
}または、
.main,
.sub {
align-self: start;
}CSSグリッドが便利すぎて…
最近はCSSグリッドが便利すぎて、マージンも使わずグリッドギャップでレイアウトするようになってしまいました。
今回そのせいで起こったトラブルなのですが、マージンの相殺とか考える必要もなくなるので、つい使ってしまいます。