最近はもっぱらレイアウトを作成するときはflexboxを利用しているのですが、やるたびにIEのflexboxバグに毎回引っかかって悩まされていたので、もう忘れないようにしようと、ここに残しておくことにしました。
IEだと上下中央寄せがうまくいかない
flexboxだと上下中央寄せも簡単なのでよくやっているのですが、はじめにつくっているときはChromeでやっているので、表示の確認するときにIEを開いてみると「位置がずれてるやん!?」ってことが何度も起きて、そのたびに毎回調べるハメに…
ここは毎回見ている気がします。
flexboxのバグに立ち向かう(flexboxバグまとめ) – Qiita
例
<div class="gaiya">
<div class="box-inner">
<h1>ICHIRO</h1>
</div>
<div>
.box {
display: flex;
align-items: center;
justify-content: center;
background-color: #ccc;
height: 400px;
}
.box-inner {
max-width: 1000px;
margin: 0 auto;
}
.box-inner h1 {
margin: 0;
}
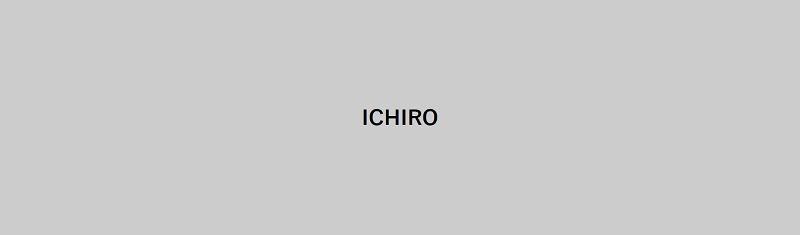
Chromeでの表示

Chromeだとちゃんと上下中央寄せで表示されていますが…
IE11での表示
IEだとなぜか中央ではなく、右に寄せられてしまっています。
かんたんな解決策
IEだと表示がずれるということが分かりました。
では、どうすればIEでもきちんと表示されるようになるかというと…
うまくいかなかった理由はbox-innerにmarginを使っていたからだと思われるので、かんたんに解決できる策としては、box-innerにdiv要素を1枚かぶせてあげるとうまくいきました。
<div class="box">
<div class="container">
<div class="box-inner">
<h1>ICHIRO</h1>
</div>
</div>
<div>
このコードに書き換え、IEで確認してみると、うまく上下中央寄せさせることができました。
flexboxは便利だけれども
flexboxは使えば便利ですけど、今回の例のように表示が思ったとおりにならないことが多いのが困りモノ。
IEだけとは限りませんが、URLなどのアルファベットの文字列がきたときに枠からはみだしちゃったり、min-heightの指定でうまくいかないことがあったりしたので、よく確認して使わないとなぁと思いました。