Material Design Liteのテンプレートを見てコードを確認していた際に、背景がバイカラー(2色)でかっこよかったため、どうやっているのか調べてみました。
参考元:
STAND-ALONE ARTICLE | Material Design Lite-TEMPLATES-
背景をバイカラーにする
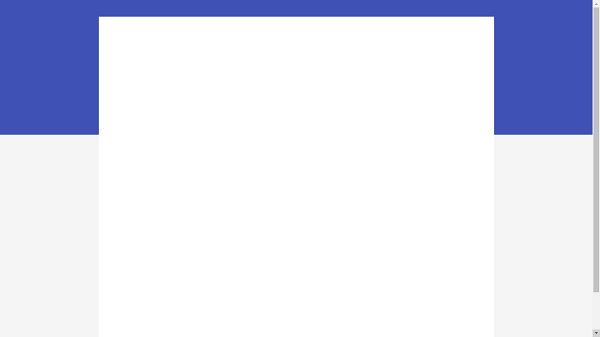
装飾用にボックスを作り、ネガティブマージンを使って行っているようです。viewport heightは最近になって知り、使ってみましたがとても便利ですね。
<div class="demo-ribbon"></div>
<div class="demo-main">
<div class="demo-content">
</div>
</div>
body {
background-color: #F5F5F5;
}
.demo-ribbon {
height: 40vh;
background-color: #3F51B5;
}
.demo-main {
margin-top: -35vh;
}
.demo-content {
margin: 0 auto 30px;
max-width: 900px;
height: 800px;
background-color: #FFF;
}

このとき、
.demo-mainの部分に背景色を指定するとうまくいかないので、bodyに指定してください。背景をバイカラーにするもうひとつの方法
背景をバイカラーにする方法を調べていたら、他にもやり方があったのでそちらも紹介します。
こちらはグラデーションを使ってバイカラーにしています。
こちらのほうが簡単なのでいいかもしれませんね。
ぜひ参考にしてみてください。
<div class="demo-main">
<div class="demo-content">
</div>
</div>
.demo-main {
padding-top: 5vh;
background: linear-gradient(#3F51B5 30%, #F5F5F5 30%, #F5F5F5);
}
.demo-content {
margin: 0 auto 30px;
max-width: 900px;
height: 800px;
background-color: #FFF;
}